fearmywrench
Member
Hi there, I'm an admin from Jeremy's forum.  He suggested posting in this private board out of concern that my screenshots would giveaway our identity. (it's still a secret to our users that we are moving to XF, they're sneaky people)
He suggested posting in this private board out of concern that my screenshots would giveaway our identity. (it's still a secret to our users that we are moving to XF, they're sneaky people)
On a side note too, I'm really happy you took into account some of my template edit suggestions on the front Shop page with the stock and purchase buttons!
-------
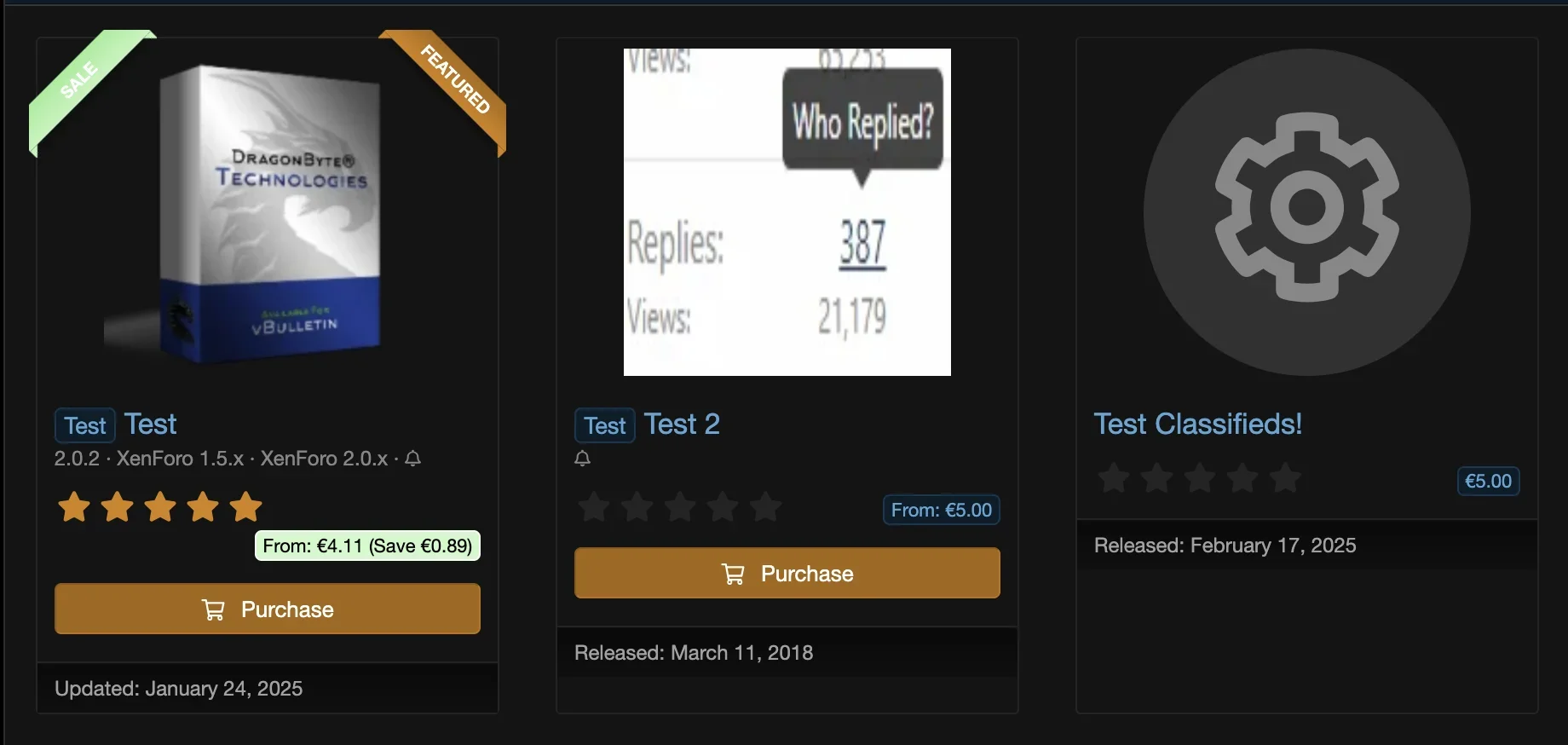
Using CSS Grid instead of Flex for the Shop's grid layout option would be a good improvement worth exploring. It would allow for an easy grid item arrangement for the items to always use up all the available space effectively instead of oftentimes having empty un-used space depending on the browser width and number of columns. (without needing to style every break-point)
Current Flex Layout vs Example Grid Layout:
iPhone SE Portrait


iPhone SE Landscape


iPad


Desktop


This is the code used in the example screenshots, with width and max-width styles removed on the grid items, and some changes to margin since grid-gap can be used:
Browser support for Grid has reached around 90% globally and 95% for our forum's traffic: https://caniuse.com/#search=grid This could also be an additional style option on top of the current Flex grid if support isn't considered quite good enough yet.
On a side note too, I'm really happy you took into account some of my template edit suggestions on the front Shop page with the stock and purchase buttons!
-------
Using CSS Grid instead of Flex for the Shop's grid layout option would be a good improvement worth exploring. It would allow for an easy grid item arrangement for the items to always use up all the available space effectively instead of oftentimes having empty un-used space depending on the browser width and number of columns. (without needing to style every break-point)
Current Flex Layout vs Example Grid Layout:
iPhone SE Portrait


iPhone SE Landscape


iPad


Desktop


This is the code used in the example screenshots, with width and max-width styles removed on the grid items, and some changes to margin since grid-gap can be used:
Code:
display: grid;
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));
grid-gap: 10px;Browser support for Grid has reached around 90% globally and 95% for our forum's traffic: https://caniuse.com/#search=grid This could also be an additional style option on top of the current Flex grid if support isn't considered quite good enough yet.
Upvote
0